Результат выполнения метода Pie
Рисунок 8.15. Результат выполнения метода Pie
- Метод PolyLine рисует да канве незамкнутый многоугольник, т. е. кусочно-линейную кривую. Основное отличие этого метода от метода Polygon заключается в том, что PolyLine не соединяет первую и последнюю точки массива Points.
- Метод Rectangle предназначен для рисования на канве прямоугольника. В качестве параметров метода передаются координаты двух точек: верхнего левого и правого нижнего углов прямоугольника. Прямоугольник рисуется текущим пером Реn и закрашивается цветом, определенным в свойстве Brush.
Примечание
Для рисования прямоугольника без рамки используйте метод FillRect. Для рисования прямоугольника со скругленными углами используйте метод RoundRect. Чтобы нарисовать незакрашенный прямоугольник, используйте метод FrameRect.
- Метод Refresh служит для немедленной перерисовки изображения компонента. Данный метод вызывает метод Repaint.
- Метод Remove предназначен для удаления элемента со значением, равным параметру Item из списка типа TList. Данный метод удобно применять, когда неизвестен индекс удаляемого элемента, а известно лишь его значение. В противном случае можно применять метод Delete.
- Метод Repaint применяется для перерисовки изображения компонента. Данный метод можно применять вместо метода Refresh. Метод Repaint вызывает сначала метод Invalidate, а затем — Update.
- Метод RoundRect применяется для рисования прямоугольника со скругленными углами. Прямоугольник закрашивается цветом, установленным в свойстве Brush. Два параметра (X1, Y1) и (Х2, Y2) задают координаты углов прямоугольника (как в методе Rectangle). Два других параметра X3 и Y3 задают эллипс с шириной X3 и высотой Y3. Углы прямоугольника скругляются с помощью данного эллипса.
- Метод SaveToClipboardFormat применяется для создания копии изображения и передачи его в буфер обмена. Однако записать изображение в буфер обмена можно гораздо проще: воспользовавшись методом Assign.
- Метод SaveToFile сохраняет графическое изображение в файл, задаваемый параметром FileName.
- Метод SaveToStream сохраняет графическое изображение в поток, задаваемый параметром Stream.
- Метод ScreenToClient служит для преобразования координат экранной области в координаты клиентской части данного компонента.
- Метод ScrollBy предназначен для сдвига содержимого данного оконного компонента, включая все его дочерние компоненты. Два параметра DeltaX и DeltaY задают, соответственно, сдвиг по горизонтали и по вертикали. Положительные значения задают сдвиг вправо и вниз, отрицательные — влево и вверх. Например, нижеприведенный код сдвигает содержимое формы Form1 на 10 пикселов влево:
Form1.ScrollBy (-10, 0); - Метод SelectFirst предназначен для передачи фокуса компоненту, находящемуся первым в последовательности табуляции. Например, код
Form1.SelectFirst;
выберет первый находящийся в последовательности табуляции компонент для формы Form1. - Метод SelectNext передает фокус следующему компоненту, расположенному в последовательности табуляции после указанного в параметре CurControl. Второй параметр GOForward определяет направление поиска компонента: если он равен true — то вперед, иначе — назад. Последний параметр CheckTabStop определяет, должен ли следующий компонент иметь значение true свойства TabStop.
- Метод SendCancelMode предназначен для прекращения модального состояния данного компонента. Модальным состоянием называется такое состояние компонента, когда он ожидает от пользователя какого-либо действия, причем ни один другой компонент приложения не доступен. Вызов данного метода прекращает ожидание действия со стороны пользователя.
- Метод SendToBack перемещает указанный компонент в самый конец Z-последовательности. Таким образом, компонент может стать невидимым из-за его перекрытия другими компонентами. Если данный компонент до вызова метода имел фокус, он его потеряет после выполнения метода.
- Метод SetBounds предназначен для одновременного изменения четырех свойств компонента: Left, Toр, Width и Height. Параметры, соответственно, ALeft, ATop, AWidth и AHeight. Вызов данного метода позволяет сделать код приложения более компактным. Кроме того, перерисовка компонента произойдет здесь всего один раз, а не четыре, как если бы вы изменяли последовательно эти четыре свойства.
- Метод SetChildOrder применяется для изменения позиции компонента, задаваемого параметром Child, в списке дочерних компонентов данного оконного компонента. Компоненту присваивается новый индекс, задаваемый параметром Order. Пример:
Form1.SetChildOrder (Button1, 5);
Таким образом, кнопка Button1 будет расположена в последовательности дочерних элементов формы Form1 на шестом месте (нумерация начинается с нуля). - Метод SetFocus предназначен для передачи фокуса данному компоненту. Например:
Memo1. SetFocus ; - Метод SetZOrder предназначен для перемещения данного компонента в начало или конец Z-последовательности. Если параметр TopMost имеет значение true, то компонент перемещается в начало Z-последовательности, иначе — в конец.
- Метод Show предназначен для того, чтобы сделать видимым невидимый компонент. То есть метод равносилен установке свойства Visible данного компонента в true.
- Метод Sort предназначен для быстрой сортировки элементов списка типа TList.
- Метод StretchDraw применяется для рисования графического изображения, содержащегося в компоненте, указанным параметром Graphic в прямоугольную область канвы, заданную параметром Rect, путем растягивания или сжимания изображения под размер данной области. Например, нижеприведенный код уменьшает изображение, находящееся в компоненте Image2 и имеющее размер больше чем 20x20 точек, до размера 20x20 точек и помещает его в компонент Image1:
Image1,Canvas.StretchDraw ( Rect (0,0,19,19), Image2.Picture.Bitmap) ; - Метод TextExtent применяется для получения и длины, и ширины текста Text, который предполагается вывести на канву данного компонента, используя текущий шрифт. Возвращаемое методом значение имеет тип TSize.
- Метод TextHeight возвращает значение, равное высоте текста Text, который предполагается вывести на канву с использованием текущего шрифта.
- Метод TextOut предназначен для вывода строки текста, задаваемой параметром Text, на канву в позицию с координатами (X, Y). Например:
Image1.Canvas.TextOut (10, 100, 'Мне нравится Kylix');
выведет строку 'Mне нравится Kylix' на канву компонента Image1, начиная с координаты (10, 100). - Метод TextRect похож на метод TextOut за исключением того, что текст, выходящий за границы определенной прямоугольной области, урезается.
- Метод TextWidth предназначен для определения в пикселах длины текста Text, который предполагается вывести на канву компонента текущим шрифтом.
- Метод TryLock блокирует канву компонента, не позволяя другим потокам многопоточного приложения рисовать на ней. Данный метод возвращает значение true и устанавливает свойство LockCount в единицу, если канва не была ранее блокирована. Если канва была ранее блокирована, метод возвращает false и не увеличивает значение свойства LockCount.
- Метод Unlock предназначен для разблокирования канвы компонента. Каждый вызов метода Unlock уменьшает значение свойства LockCount на единицу.
- Метод Update предназначен для немедленной перерисовки компонента, без ожидания завершения каких-либо других процессов.
Поля
Поле (Field) компонента или класса - это данные, находящиеся в компоненте или классе. Можно представить поле в виде переменной, которая описывается внутри компонента или класса. Например:
type
TMyComponent = class private
FMyField1: char; FMyField2: real; FMyField3: string; FMyField4: boolean; end;
На приведенном выше примере, внутри описания компонента TmyComponent,описываются четыре поля FMyField1, FMyField2, FMyField3 и FMyField4, имеющие различный тип. Поля могут быть тех же типов, что и обычные переменные.
Примечание
При создании наследников компонента (класса) они будут наследовать все поля от своего класса предка. Например, на приведенном выше примере компонент TMyComponent будет содержать все поля своего предка — базового класса TObject , и дополнительные четыре поля, описанные выше. Заметим, что удалить или переопределить поля, перешедшие от класса-предка, невозможно, поэтому чем больше предков имеет компонент или класс, тем больше он имеет полей.
События
Любая программа, написанная в среде Kylix, постоянно обрабатывает какие-либо события. Событием может быть движение мышкой, нажатие клавиши на клавиатуре или на мышке, закрытие окна и т. д. Программисту остается лишь перехватывать эти события и писать методы, которые будут выполняться при генерации какого-либо события.
Событие (event) — это механизм, который связывает какое-либо системное происшествие с конкретным кодом, называемым обработчиком события (event handler).
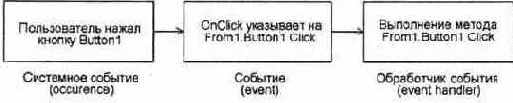
Рассмотрим простой случай, когда происходит системное событие нажатия кнопкой мыши на форме. С точки зрения программиста, событие — это всего лишь имя, связанное с системным событием, в нашем случае — OnClick, которое связано с обработчиком события. Например, кнопка Button1 имеет метод OnClick. По умолчанию Kylix генерирует обработчик события — метод Button1Click, связанный с событием OnClick. Программист должен добавить код, который выполняется при нажатии на кнопку Button1 внутри метода Button1Click.
Итак, для наглядного представления процесса обработки рассмотрим про-стуш схему (Рисунок 8.16).